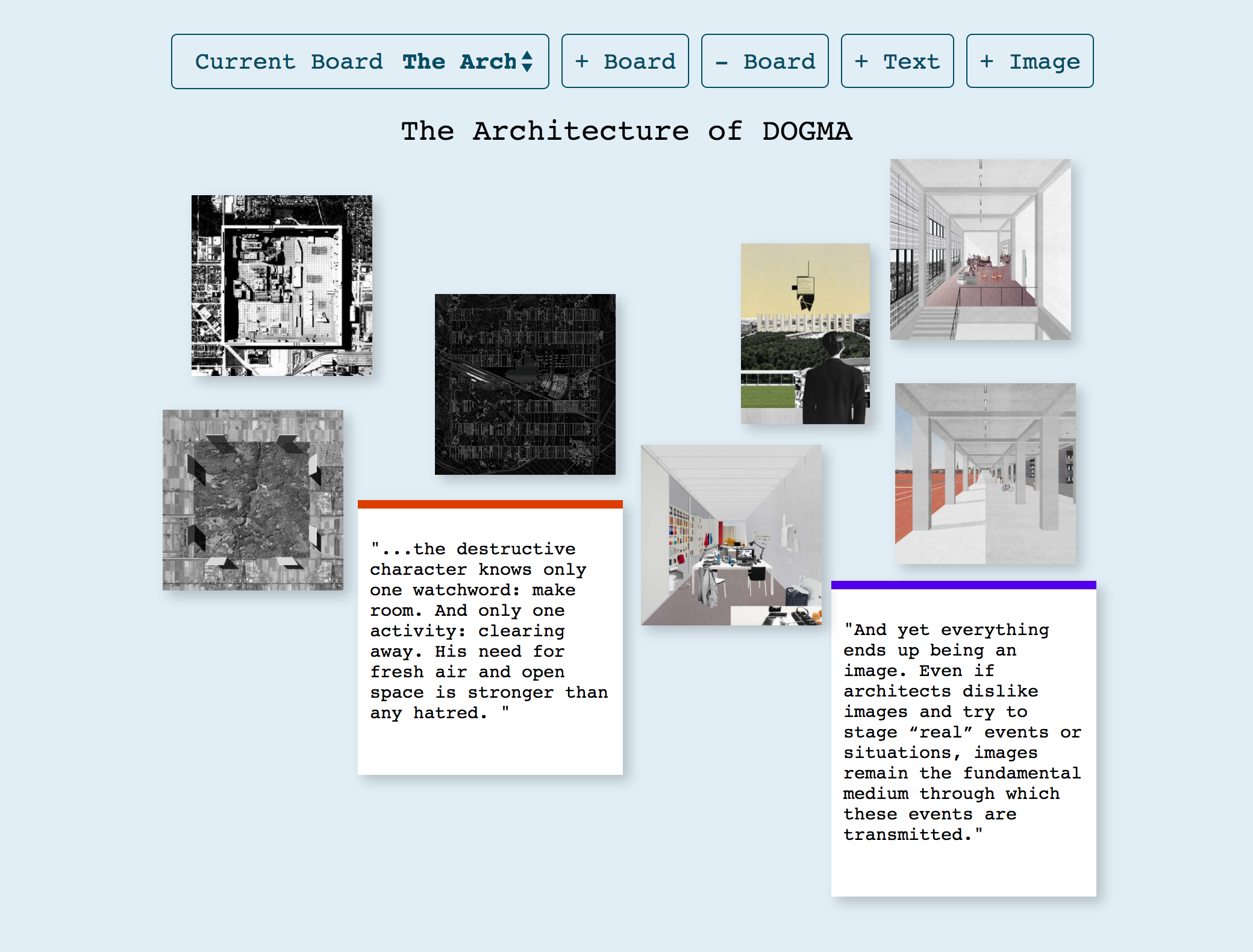
Zaha: a visual note taking app
Demo: https://tamg.github.io/zaha/ Github: https://github.com/tamg/zaha What: Zaha is a simple visual note taker / mood board made with React. You create your visual notes by adding a mix of text or image notes on to the board. You can drag each text/image note around the board or edit it’s color highlight for more organizing within the board. This…
Toyo: Chrome extension to email yourself links
Link: https://github.com/tamg/toyo What: If you are like me, you find yourself emailing yourself a lot of links to webpages, essentially using your gmail inbox as a todo/reading list. Toyo is an extension that allows you to do just that, with one click! First set your email and click submit like below. Then whenever you find something…
Continue Reading Toyo: Chrome extension to email yourself links
Jomnify: A Spotify playlist message maker
Demo: https://tamg.github.io/jomnify/ Github: https://github.com/tamg/jomnify/ What: Inspired by this tweet from Jomny Sun. Hence, the name Jomnify. Jomnify allows you to make a Spotify playlist message by searching for a sentence. Then each track’s title contains a word from the sentence you searched and is highlighted in red. Which leads to you embedding cool messages that read down…
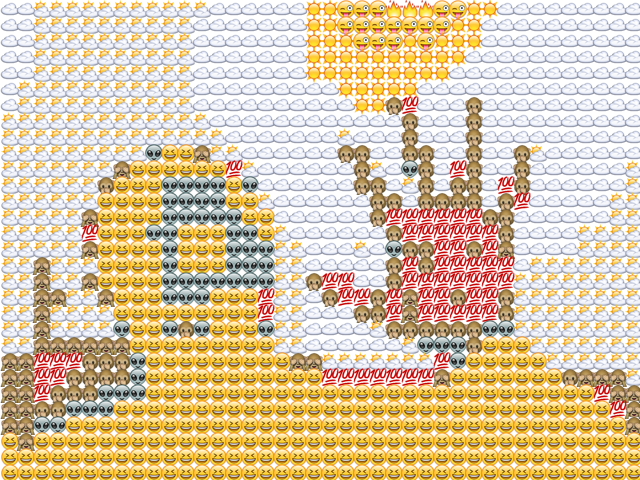
Rem: Live video emojifier
Demo: https://tamg.github.io/rem/ Github: https://github.com/tamg/rem What: Rem is a silly/fun tool that takes your webcam video feed and redraws it on an HTML canvas using emojis as pixels! Why? I really like Sam Jacob’s Emojipolis work and wanted to see if I can do something similar but with video. I used the p5js library to capture the video and redraw it…
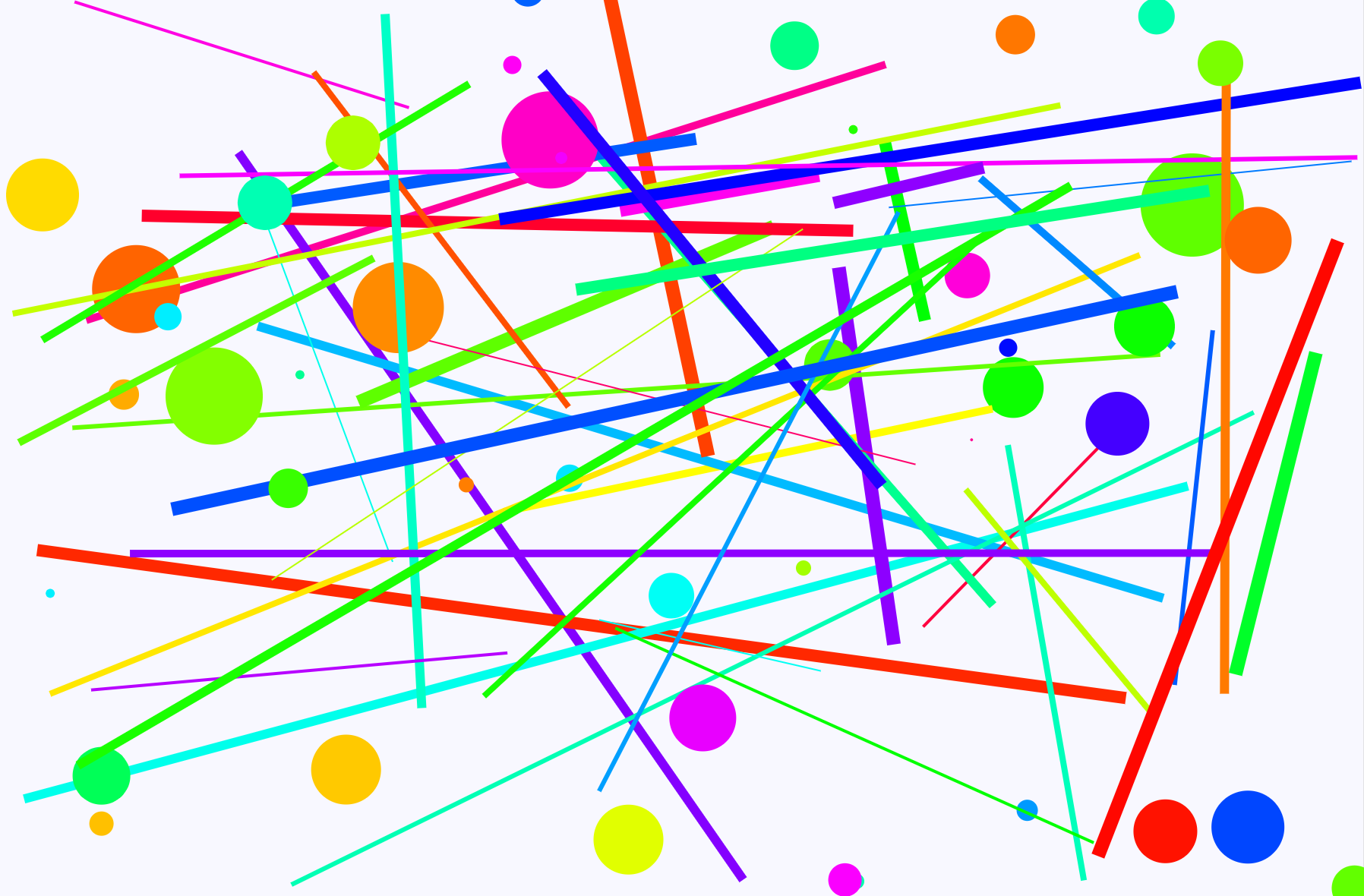
Mies: Vector Graphics Editor
Demo: https://tamg.github.io/mies/ Github: https://github.com/tamg/mies What: Mies is a simple vector graphics editing tool based on the awesome PaperJs library. Once you’re done with your drawing, you can download an SVG format of your masterpiece. This project is made at the Recurse Center , where I am currently learning programming. This is the first ever fully functioning program I…